Qué es Google Lighthouse, para qué sirve y cómo obtener un 100% en rendimiento

¿Qué es Lighthouse Google?
Lighthouse de Google es una herramienta gratuita creada por Google a través de la cuál podemos ver el nivel de optimización de una página web, tanto en equipos de escritorio como en dispositivos móviles. En Lorraine, una de las tareas de nuestro servicio de diseño web Cádiz es utilizar esta herramienta y aseguramos de que todos nuestros proyectos estén lo más optimizados posible.
Para acceder a ella, basta con pulsar f12 para abrir el inspector de elementos desde el navegador Google Chrome y acceder a la pestaña "Lighthouse" o también puedes instalarte la extensión Google lighthouse chrome extension. Es preferible hacerlo desde una pestaña de incógnito para que no afecten al test las extensiones que se puedan tener instaladas en el navegador.
Una vez abierta, podremos generar un reporte seleccionando las categorías que queremos que compruebe y el tipo de dispositivo sobre el que se realizarán las pruebas.
Lo normal será marcar todas las categorías a excepción de Progressive Web App y analizar el rendimiento tanto en móvil como en escritorio.
¿Qué es la optimización web?
La optimización web o web performance optimization (WPO) en inglés, es un conjunto de prácticas cuyo objetivo es mejorar el rendimiento de una página web, principalmente, reduciendo su peso y el número de peticiones que hace al servidor, aunque, como veremos, hay decenas de tareas que tendremos que realizar para tener una página web perfectamente optimizada. En esta entrada te explicaremos todo lo que debes saber sobre la pestaña Rendimiento de la herramienta Google Lighthouse y analizaremos cómo lograr un 100% de rendimiento.
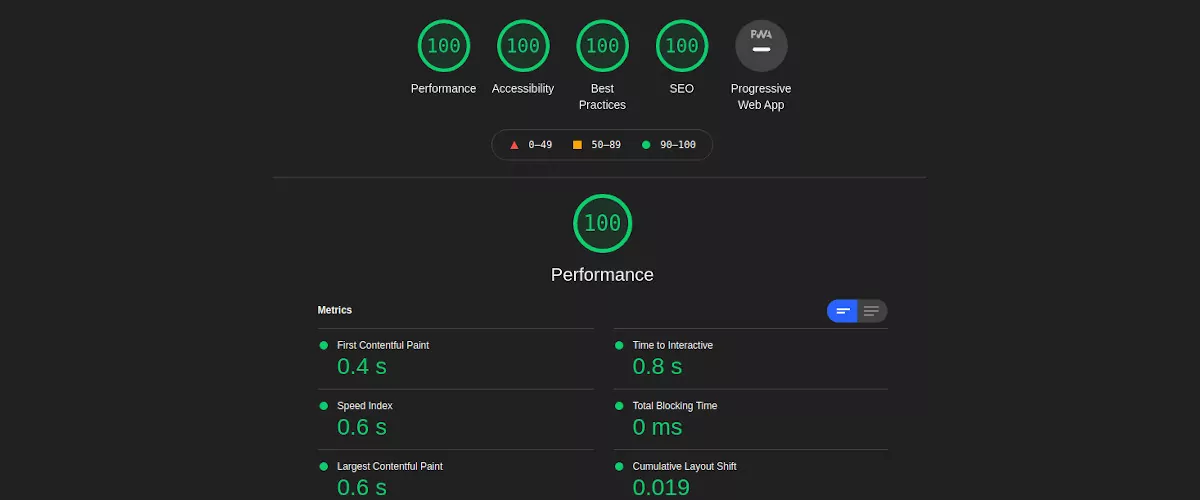
En esta categoría se comprueba el rendimiento de la página web y se calculan los tiempos de 6 métricas que a la postre determinan el % de optimización:
First Contentful Paint (FCP)
Marca el tiempo (en segundos) en el cual el primer texto o imagen es pintado.
Puntuación
Rápido: 0 - 1.8
Moderado: 1.9 - 3
Lento: Más de 3
Time to interactive (TTI)
Marca el tiempo (en segundos) que tarda la página web en ser totalmente interactiva. Una página se considera completamente interactiva cuando muestra contenido útil, los controladores de eventos están registrados para la mayoría de elementos visibles de la página y responde a las interacciones del usuario en menos de 50ms.
Puntuación
Rápido: 0 - 3.8
Moderado: 3.8 - 7.3
Lento: Más de 7.3
Speed Index
Marca el tiempo (en segundos) en el que el contenido de la página es visible. Lighthouse primero captura un video de la página cargando en el navegador y luego computa la progresión visual entre frames.
Puntuación
Rápido: 0 - 3.4
Moderado: 3.4 - 5.8
Lento: Más de 5.8
Total Blocking Time
Esta métrica suma todos los periodos de tiempo (en milisegundos) entre primer despliegue de contenido (FCP) y tiempo en estar interactiva (TTI) cuando la tarea tarda más de 50ms.
Puntuación
Rápido: 0 - 200
Moderado: 200 - 600
Lento: Más de 600
Largest Contentful Paint (LCP)
Marca el tiempo (en segundos) en el cuál el texto o imagen más grande es pintado.
Puntuación
Rápido: 0 - 2.5
Moderado: 2.5 - 4
Lento: Más de 4
Cumulative Layout Shift (CLS)
Mide la estabilidad visual de la web teniendo en cuenta los cambios de diseño inesperados durante el uso de la página. Por ejemplo, cuando comienzas a leer un artículo y este cambia de lugar de forma repentina o, al intentar pulsar un botón, éste se desplaza y pierdes el clic o lo haces en otro enlace.
Puntuación
Rápido: 0 - 0.1
Moderado: 0.1 - 0.25
Lento: Más de 0.25
¿Cómo afecta el rendimiento web al posicionamiento en buscadores?
Rendimiento web Google
Google utiliza desde hace tiempo la velocidad de carga de la página, en escritorio y móvil, como uno de los criterios que determinan la clasificación de los resultados de búsqueda.
Además, en 2020 y hasta finales de agosto de 2021, introdujo las Core web vitals, o métricas web principales, como otro criterio más que afecta al posicionamiento web.
Core web vitals
Estas métricas, 2 de las cuales hemos visto ya con la herramienta Google Lighthouse, se centran en medir la carga, la interactividad y la estabilidad visual de la web y son:
- Carga: Large contentful paint (LCP)
- Interactividad: First Input Delay (FID)
- Estabilidad visual: Cumulative Layout shift (CLS)
First input delay (FID)
Esta métrica mide el tiempo (en milisegundos) desde que un usuario interactúa con la página hasta que el navegador puede procesar controladores de evento como respuesta a esa interacción.
Puntuación
Rápido: 0 - 100
Moderado: 100 - 300
Lento: Más de 300
Es una métrica que no se puede medir con herramientas como Google Lighthouse puesto que necesita de la interacción de un usuario real, pero, en general, tener una buena puntuación en la métrica Total Blocking Time (TBT) afecta positivamente a (FID) ya que también mide la interactividad.
Optimizando el rendimiento de la página web, no sólo estarás aumentando las posibilidades de que tú página posicione mejor sino que también estarás mejorando la experiencia de usuario, por lo que para nosotros es indispensable mejorar el rendimiento web (WPO).
¿Cómo usar lighthouse y conseguir Lighthouse 100% en rendimiento?

A continuación iremos desgranando una a una (un total de 34), las métricas que determinan la puntuación de Google Lighthouse en rendimiento y cómo conseguir puntuar con un 100% en todas ellas utilizando Wordpress:
1. Eliminate render-blocking resources (Eliminar recursos que bloquean el renderizado)
Los recursos que se piden en la página bloquean el renderizado de la misma durante la carga inicial. Para eliminar recursos que bloquean renderizado wordpress se puede valorar entregar el css/js crítico en línea aunque no es obligatorio y diferir todos los js/css que no sean críticos.
Cómo pasarlo
Basta con incluir el atributo async o defer en las llamadas a los recursos css y js:
<script type="text/javascript" async src="https://www.googleadservices.com/pagead/conversion_async.js"></script>En nuestro caso, sólo dejamos como “crítico” el css del tema, el cual no entregamos en línea sino que simplemente no le agregamos el atributo async:
<link media="all" href="http://localhost:49153/wp-content/cache/autoptimize/css/autoptimize_ceda898e447d2370119cb49ecabe54f9.css" rel="stylesheet">
2. Properly size images (Tamaño apropiado de imágenes)
En esta métrica comprueban que el tamaño utilizado en las imágenes de la web es el adecuado.
Cómo pasarlo
Hay que evitar cargar imágenes en un tamaño mucho mayor que el que realmente necesitan. Por ejemplo, teniendo una versión de escritorio y otra para móviles y cargando cada una de ellas cuando proceda.
En nuestro tema, utilizamos el elemento picture y el siguiente código para mostrar la imagen principal en la web:
<picture>
<source media="(max-width: 719px)" srcset="<?php echo bloginfo('stylesheet_directory') . '/images/' . $this->getMobileImgName(); ?>">
<source media="(min-width: 720px)" srcset="<?php echo bloginfo('stylesheet_directory') . '/images/' . $this->getDesktopImgName(); ?>">
<img class="landing__img" src="<?php echo bloginfo('stylesheet_directory') . '/images/' . $this->getDesktopImgName(); ?>" width="1905" height="1096" alt="<?php echo $this->getTitle(); ?>">
</picture>
3. Defer offscreen images (Diferir imágenes no visibles)
Utilizar lazy-loading para las imágenes que no se visualizan en la pantalla inicial después de que todos los recursos críticos hayan sido cargados bajan la métrica TTI que mide el tiempo en que la web es totalmente interactiva.
Cómo pasarlo
En nuestro caso utilizamos el plugin Autoptimize, el cual ofrece una opción para entregar las imágenes no visibles en la pantalla inicial y las muestra al hacer scroll.
4. Minify CSS (Minificar y concatenar CSS)
Minificando, concatenando y comprimiendo el código CSS se reduce tanto el peso de la página como el número de peticiones que se hacen al servidor.
Cómo pasarlo
El plugin Autoptimize te permite realizar las tareas necesarias fácilmente.
5. Minify JavaScript (Minificar y concatenar Javascript)
Análogamente, minificando, concatenando y comprimiendo el código JS se consigue reducir el peso y número de peticiones de la web.
Cómo pasarlo
El plugin Autoptimize también permite realizar estas tareas fácilmente, e incluye, por defecto en el caso de JQuery, la salvedad de no incluir en esa minificación el código JS que le indiquemos para evitar posibles errores javascript en la web.
6. Reduce unused CSS (Reducir CSS no utilizado)
Indica la cantidad de código css que no es utilizado en la página que se está mostrando y su potencial ganancia. Si se utiliza un framework css o algún tema genérico pesado, es posible que haya una cantidad considerable de código que no se esté utilizando. Se puede comprobar abriendo en dev tools de Google Chrome la pestaña coverage.
Cómo pasarlo
Lighthouse te indicará si merece la pena o no en función de la potencial ganancia. Es decir, nuestro css ocupa tan sólo 58 Kb aproximadamente y en la página principal sólo se utiliza el 24% de ese css, con lo cual la potencial ganancia es de 41 Kb pero marca el check como pasado. Al minificar, concatenar y comprimir el código css ya estás reduciendo su peso, por lo que, a no ser que se utilice un framework css o tema cuya hoja de estilos sea muy grande, es posible que con las acciones anteriores sea suficiente.
En caso de no ser suficiente con esto, puedes incluir el css útil (el que se está utilizando en cada página) con el plugin Autoptimize o con WP Rocket, aunque esta funcionalidad suele ser de pago.
7. Reduce unused JavaScript (Reducir Javascript no utilizado)
Al igual que en el check anterior, indica la cantidad de código JS que no se está utilizando y su potencial ganancia.
Cómo pasarlo
De la misma forma que en el caso anterior, será Lighthouse quien indicará si necesitas realizar alguna tarea adicional más allá de minificar, concatenar y comprimir el JS dependiendo de la potencial ganancia.
8. Efficiently encode images (Codificar las imágenes eficientemente)
Indica la potencial ganancia después de optimizar la codificación de las imágenes JPEG y BMP de la página. Para ello, se establece el nivel de compresión de las imágenes en 85 y se compara con la versión que se está utilizando.
Cómo pasarlo
Como norma general, antes de subir las imágenes al servidor, es conveniente guardarlas con un nivel de compresión entre 85 y 90. La mayoría por no decir todos los programas de edición de imágenes permiten esta opción. Si ya están subidas hay cantidad de plugins que las optimizan.
9. Serve images in next-gen formats (Servir imágenes en formatos de nueva generación)
Los nuevos formatos de imágenes tales como WebP y AVIF ofrecen mejor compresión que PNG o JPEG, con lo cuál la página pesará menos.
Cómo pasarlo
Nosotros utilizamos el formato WebP con un conversor y con la propia librería en local, también hay plugins que ofrecen esta opción. Aseguraos de añadir la lógica necesaria para que se vea correctamente en aquellos navegadores que no soporten estos formatos.
10. Enable text compression (Habilitar compresion de texto wordpress)
Los recursos de tipo texto deben ser servidos con compresión (gzip, deflate o brotli) para reducir el peso total de la web.
Cómo pasarlo
Dependerá del tipo de servidor utilizado. En nuestro caso, utilizamos Apache y para solucionarlo añadimos la siguiente regla en el fichero htaccess:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/css text/x-component application/x-javascript application/javascript text/javascript text/x-js text/html text/richtext image/svg+xml text/plain text/xsd text/xsl text/xml image/bmp application/java application/msword application/vnd.ms-fontobject application/x-msdownload image/x-icon image/webp application/json application/vnd.ms-access application/vnd.ms-project application/x-font-otf application/vnd.ms-opentype application/vnd.oasis.opendocument.database application/vnd.oasis.opendocument.chart application/vnd.oasis.opendocument.formula application/vnd.oasis.opendocument.graphics application/vnd.oasis.opendocument.presentation application/vnd.oasis.opendocument.spreadsheet application/vnd.oasis.opendocument.text audio/ogg application/pdf application/vnd.ms-powerpoint image/svg+xml application/x-shockwave-flash image/tiff application/x-font-ttf application/vnd.ms-opentype audio/wav application/vnd.ms-write application/font-woff application/font-woff2 application/vnd.ms-excel
<IfModule mod_mime.c>
# DEFLATE by extension
AddOutputFilter DEFLATE js css htm html xml
</IfModule>
</IfModule>Puedes comprobar que está activa y la optimización realizada con la siguiente herramienta
11. Preconnect to required origins (Preconectarse a orígenes requeridos)
Considerar agregar preconnect o dns-prefetch para establecer conexiones tempranas con orígenes de terceros importantes.
Cómo pasarlo
En nuestro caso no hemos implementado esta solución puesto que no tenemos ningún recurso de tercero crítico. Pero si fuera así, basta con incluir en el head de la aplicación la siguiente etiqueta:
<link rel="preconnect" href="https://example.com">Hay que destacar que preconnect es sólo efectivo para recursos de terceros y no para recursos servidos desde tu propio servidor.
12. Initial server response time was short
Mantén el tiempo de respuesta para el documento principal bajo porque todas las demás peticiones dependen de él.
Cómo pasarlo
En esta métrica influyen varios factores:
- Servidor: Nosotros utilizamos en la mayoría de proyectos el hosting app de dinahosting (enlace referido), que incluye discos NVMe y HTTP/2 lo que mejora el tiempo de respuesta.
- Tema y plugins: En función de cuán bien optimizados estén, el tiempo en servir el primer byte (TTFB) será mayor o menor.
13. Avoid multiple page redirects (Evitar múltiples redireccionamientos de página)
Las redirecciones de página ralentizan la velocidad de carga. Cuando un navegador solicita un recurso que ha sido redirigido debe entonces hacer otra petición para solicitar el recurso al que ha sido redirigido.
Cómo pasarlo
Basta con evitar hacer redirecciones a no ser que sea estrictamente necesario. En caso de que se muestre este check marcado, te mostrará cuál es la redirección que se está realizando.
14. Preload key requests (Precargar solicitudes clave)
Considerar el uso de preload para priorizar la solicitud de recursos importantes durante la carga inicial de la página.
Cómo pasarlo
Aunque nosotros no hemos implementado esta solución porque no se marca como erróneo el check, se trata de añadir en aquellos recursos que formen parte del critical rendering path el atributo rel=”preload”, como se muestra abajo:
<head>
...
<link rel="preload" href="styles.css" as="style">
<link rel="preload" href="ui.js" as="script">
...
</head>
15. Use HTTP/2 (Usar HTTP/2)
El protocolo de transferencia de datos HTTP/2 ofrece múltiples mejoras sobre HTTP/1.1. Puedes ver la diferencia entre cargar la web en una y otra versión en esta demo.
Cómo pasarlo
Esto depende nuevamente del servidor en el que esté alojada la web y que tenga habilitado el uso de HTTP/2.
16. Use video formats for animated content (Usar formato video para contenido animado)
Los GIFs pesados son ineficientes para la entrega de contenido animado. Considera utilizar videos MPEG4/WebM para animaciones y PNG/WebP para imágenes estáticas en lugar de GIF para ahorrar bytes de transferencia.
Cómo pasarlo
En nuestro caso no utilizamos este tipo de contenido por lo que lo pasamos por defecto. En caso de que lo utilices el fix pasará por hacer caso a la recomendación y utilizar el formato más eficiente.
17. Remove duplicate modules in JavaScript bundles (Eliminar modulos duplicados en Javascript)
Eliminar modulos grandes y/o duplicados del bundle para reducir los bytes consumidos por la red.
Cómo pasarlo
De nuevo, este check nos aparece pasado por defecto, en caso de que se muestre bastará con eliminar aquel código que esté siendo duplicado.
18. Avoid serving legacy JavaScript to modern browsers (Evitar el uso de código legacy javascript en navegadores modernos)
Polyfills y transformadores posibilitan que navegadores antiguos puedan usar funcionalidades nuevas de Javascript, pero no son necesarios para navegadores modernos.
Cómo pasarlo
Dependerá de la cantidad de código de este tipo que tengas en la web, en nuestro caso es mínimo y la ganancia que podríamos obtener es de 0.1Kib, por lo que pasamos el check sin problema. En el supuesto de que necesites pasar este check habrá que generar una versión de JS para navegadores antiguos y otra para los modernos. Aquí explican el proceso.
19. Preload Largest Contentful Paint image (Precargar la imagen de renderizado del mayor elemento con contenido)
Precargar la imagen utilizada como elemento mostrado más grande para mejorar la métrica LCP.
Cómo pasarlo Largest contenful paint mejorar
Este check nos aparece deshabilitado, en caso de que se muestre como error, habría que añadir el atributo rel=”preload” en la imagen más grande que sirva como LCP en la página testeada. Aquí explican cómo.
20. Avoids enormous network payloads (Evita transferencia de datos elevada)
Una transferencia de datos elevada cuesta a los usuarios dinero real y está altamente relacionada con tiempos de carga elevados.
Cómo pasarlo
En general, además de servir los ficheros comprimidos correctamente (como hemos visto en un check anterior), se trata de no mostrar más información de la necesaria en cada página. También depende del tema que utilices y qué cantidad de html genera para mostrar la información (cuidado con algunos page builders).
Este check saltará cuando la cantidad de datos transferidos exceda de 5Mb. En nuestro caso, el tamaño de la página principal es de 254 Kb.
21. Uses efficient cache policy on static assets (Utilizar una política de cache eficiente en los recursos)
Este check comprueba la política de caché de los recursos que se solicitan en la página y devuelve aquellos que no tienen definido un tiempo de cacheo o es muy corto.
Cómo pasarlo
Dependiendo del servidor habrá que configurar la política de caché de los recursos. Para apache en nuestro caso, tenemos configurado el fichero .htaccess de la siguiente manera:
#Caché de navegador
<IfModule mod_mime.c>
AddType text/css .css
AddType text/x-component .htc
AddType application/x-javascript .js
AddType application/javascript .js2
AddType text/javascript .js3
AddType text/x-js .js4
AddType text/html .html .htm
AddType text/richtext .rtf .rtx
AddType image/svg+xml .svg
AddType text/plain .txt
AddType text/xsd .xsd
AddType text/xsl .xsl
AddType text/xml .xml
AddType video/asf .asf .asx .wax .wmv .wmx
AddType video/avi .avi
AddType image/bmp .bmp
AddType application/java .class
AddType video/divx .divx
AddType application/msword .doc .docx
AddType application/vnd.ms-fontobject .eot
AddType application/x-msdownload .exe
AddType image/gif .gif
AddType application/x-gzip .gz .gzip
AddType image/x-icon .ico
AddType image/jpeg .jpg .jpeg .jpe
AddType image/webp .webp
AddType application/json .json
AddType application/vnd.ms-access .mdb
AddType audio/midi .mid .midi
AddType video/quicktime .mov .qt
AddType audio/mpeg .mp3 .m4a
AddType video/mp4 .mp4 .m4v
AddType video/mpeg .mpeg .mpg .mpe
AddType application/vnd.ms-project .mpp
AddType application/x-font-otf .otf
AddType application/vnd.ms-opentype ._otf
AddType application/vnd.oasis.opendocument.database .odb
AddType application/vnd.oasis.opendocument.chart .odc
AddType application/vnd.oasis.opendocument.formula .odf
AddType application/vnd.oasis.opendocument.graphics .odg
AddType application/vnd.oasis.opendocument.presentation .odp
AddType application/vnd.oasis.opendocument.spreadsheet .ods
AddType application/vnd.oasis.opendocument.text .odt
AddType audio/ogg .ogg
AddType application/pdf .pdf
AddType image/png .png
AddType application/vnd.ms-powerpoint .pot .pps .ppt .pptx
AddType audio/x-realaudio .ra .ram
AddType image/svg+xml .svg .svgz
AddType application/x-shockwave-flash .swf
AddType application/x-tar .tar
AddType image/tiff .tif .tiff
AddType application/x-font-ttf .ttf .ttc
AddType application/vnd.ms-opentype ._ttf
AddType audio/wav .wav
AddType audio/wma .wma
AddType application/vnd.ms-write .wri
AddType application/font-woff .woff
AddType application/font-woff2 .woff2
AddType application/vnd.ms-excel .xla .xls .xlsx .xlt .xlw
AddType application/zip .zip
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css A31536000
ExpiresByType text/x-component A31536000
ExpiresByType application/x-javascript A31536000
ExpiresByType application/javascript A31536000
ExpiresByType text/javascript A31536000
ExpiresByType text/x-js A31536000
ExpiresByType text/html A3600
ExpiresByType text/richtext A3600
ExpiresByType image/svg+xml A3600
ExpiresByType text/plain A3600
ExpiresByType text/xsd A3600
ExpiresByType text/xsl A3600
ExpiresByType text/xml A3600
ExpiresByType video/asf A31536000
ExpiresByType video/avi A31536000
ExpiresByType image/bmp A31536000
ExpiresByType application/java A31536000
ExpiresByType video/divx A31536000
ExpiresByType application/msword A31536000
ExpiresByType application/vnd.ms-fontobject A31536000
ExpiresByType application/x-msdownload A31536000
ExpiresByType image/gif A31536000
ExpiresByType application/x-gzip A31536000
ExpiresByType image/x-icon A31536000
ExpiresByType image/jpeg A31536000
ExpiresByType image/webp A31536000
ExpiresByType application/json A31536000
ExpiresByType application/vnd.ms-access A31536000
ExpiresByType audio/midi A31536000
ExpiresByType video/quicktime A31536000
ExpiresByType audio/mpeg A31536000
ExpiresByType video/mp4 A31536000
ExpiresByType video/mpeg A31536000
ExpiresByType application/vnd.ms-project A31536000
ExpiresByType application/x-font-otf A31536000
ExpiresByType application/vnd.ms-opentype A31536000
ExpiresByType application/vnd.oasis.opendocument.database A31536000
ExpiresByType application/vnd.oasis.opendocument.chart A31536000
ExpiresByType application/vnd.oasis.opendocument.formula A31536000
ExpiresByType application/vnd.oasis.opendocument.graphics A31536000
ExpiresByType application/vnd.oasis.opendocument.presentation A31536000
ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000
ExpiresByType application/vnd.oasis.opendocument.text A31536000
ExpiresByType audio/ogg A31536000
ExpiresByType application/pdf A31536000
ExpiresByType image/png A31536000
ExpiresByType application/vnd.ms-powerpoint A31536000
ExpiresByType audio/x-realaudio A31536000
ExpiresByType image/svg+xml A31536000
ExpiresByType application/x-shockwave-flash A31536000
ExpiresByType application/x-tar A31536000
ExpiresByType image/tiff A31536000
ExpiresByType application/x-font-ttf A31536000
ExpiresByType application/vnd.ms-opentype A31536000
ExpiresByType audio/wav A31536000
ExpiresByType audio/wma A31536000
ExpiresByType application/vnd.ms-write A31536000
ExpiresByType application/font-woff A31536000
ExpiresByType application/font-woff2 A31536000
ExpiresByType application/vnd.ms-excel A31536000
ExpiresByType application/zip A31536000
</IfModule>Hay que tener en cuenta que al cachear los recursos en el navegador es posible que los usuarios vean contenido antiguo, para evitarlo, hay que añadir un hash en los recursos entregados. En el caso de Autoptimize, cada vez que se generan los ficheros js y css lo hacen con un hash diferente.
22. Avoids an excessive DOM size (Evita un tamaño excesivo de DOM)
Un DOM grande incrementa el uso de memoria, el cálculo de estilos y produce repintados costosos.
Lighthouse muestra un warning cuando el elemento body tiene más de 800 nodos y un error cuando supera los 1400.
Cómo pasarlo
En general, se trata de maquetar la web de una forma sencilla. De nuevo depende del tema y la cantidad de información que se visualice en la página. Hay que tener cuidado con los page builders que añaden cantidad de código html para representar la información. En nuestro caso, se muestran 375 nodos en la página principal.
23. User Timing marks and measures (Medidas y marcas de tiempo del usuario)
Considera usar la API User Timing para medir el rendimiento de la página en el mundo real.
Cómo pasarlo
Este check no se marca como pasado o fallado sino que se utiliza para poder encontrar posibles mejoras en la ejecución del código javascript a través de marcas de tiempo y tiempo pasado entre ellas. Puedes encontrar más información aquí.
24.JavaScript execution time (Tiempo de ejecución de Javascript)
Considera reducir el tiempo de parsing, compilación y ejecución de Javascript. Entregar pequeños ficheros javascript mejora esta medida.
Cómo pasarlo
Este check se muestra como fallado cuando la ejecución de javascript tarda más de 2 segundos. En nuestro caso muestra 0.1 s. Hay que controlar los plugins instalados y su posible rendimiento.
25. Minimizes main-thread work (Minimiza el trabajo del hilo principal wordpress)
Al igual que en el check anterior, trata de reducir el tiempo de parseo, compilación y ejecución de Javascript. Por defecto, el hilo principal de renderizado maneja las siguientes acciones: Parsea el html y construye el DOM, parsea el CSS y aplica los estilos especificados y parsea, evalúa y ejecuta javascript.
Cómo pasarlo
Este check se muestra como fallado cuando el hilo principal de trabajo permanece ocupado por más de 4 segundos durante la carga inicial. De nuevo, dependerá de los plugins instalados y lo bien optimizados que estén. En nuestro caso, el tiempo acumulado es de 0.4 s.
26. All text remains visible during webfont loads (Mostrar visibles todos los textos durante la carga de webfonts)
Utiliza la característica de css "font-display" para que los usuarios vean el texto mientras se carga la fuente web.
Cómo pasarlo
Para evitar el efecto conocido como FOIT (destello de texto invisible), que se produce cuando se descarga un fichero de fuente, y mientras se descarga no se visualizan los textos que utilizan esta fuente, hay que añadir en el css que llama a las fuentes la propiedad font-display: swap:
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: url(<?php bloginfo('stylesheet_directory');?>/fonts/roboto-text-400.woff2) format('woff2');
font-display: swap;
}
27. Minimize third-party usage (Minimizar el uso de código de terceros)
El código de terceros puede impactar el rendimiento de la web. Hay que tratar de limitar su uso y/o retrasarlo después de la carga inicial de la página.
Cómo pasarlo
Hay que identificar qué código de terceros está siendo utilizado y retrasar su uso si es posible. En nuestro caso, utilizamos google analytics y google ads, por lo que se llama al script de gtag, el cuál retrasamos X segundos para evitar que bloquee la carga inicial de la página. Con plugins como perfmatters puedes realizar este tipo de mejoras.
28. Lazy load third-party resources with facades (Retrasar la carga de recursos de terceros con fachadas)
Algunos embebidos de terceros pueden retrasar su carga. Se trata de utilizar el patrón fachada para visualizar un mock que utilice menos recursos mientras no se necesita utilizar el recurso original.
Cómo pasarlo
En nuestro caso no hemos tenido que implementar esta solución, pero en este enlace describen el proceso necesario para emplearlo.
29. Largest Contentful Paint image was not lazily loaded (La carga de la imagen con el contenido más grande no fue retrasada)
Las imágenes que no se visualizan pueden retrasar su carga a través de lazyload, lo que puede retrasar la métrica LCP “largest contentful paint”.
Cómo pasarlo
Este check aparece marcado si la carga de la pieza de contenido más grande es retrasada. En nuestro caso, es una imagen que aparece de fondo al inicio por lo que su carga no es atrasada.
30. Uses passive listeners to improve scrolling performance (Usar eventos de escucha pasivo para mejorar el rendimiento de scroll)
Considera marcar los eventos de escucha de tocar y scroll como pasivos para mejorar el rendimiento de scroll de la página.
Cómo pasarlo
Nosotros no hacemos uso de este tipo de eventos, pero para pasarlo, basta con añadir la siguiente línea en el registro del evento:
document.addEventListener('touchstart', onTouchStart, {passive: true});
31. Avoids document.write() (Evitar document.write)
Para usuarios con conexiones lentas, inyectar script dinámicamente vía “document.write” puede retrasar la carga de la página.
Cómo pasarlo
Basta con no utilizar esta técnica para añadir scripts de terceros.
32. Avoid non-composited animations (Evitar animaciones no compuestas)
Las animaciones no compuestas pueden perjudicar la métrica CLS en dispositivos de gama baja.
Cómo pasarlo
No utilizamos animaciones de este tipo por lo que no hemos tenido que hacer nada al respecto. En este hilo explican la problemática en más detalle.
33. Image elements have explicit width and height (Los elementos de imagen no tienen width y height explícitos)
Hay que indicar el ancho y el alto de las imágenes para reducir los saltos de layout y mejorar la métrica CLS.
Cómo pasarlo
Basta con añadir los atributos height and width en las imágenes utilizadas en la web.
34. Has a <meta name="viewport"> tag with width or initial-scale (Existe la tag viewport con width o initial-scale)
La tag viewport no solo mejora tu web para tamaños móviles sino también previene un retraso de 300 milisegundos en la entrada de datos del usuario.
Cómo pasarlo
Basta con añadir la etiqueta dentro del head de la página:
<meta name="viewport" content="width=device-width, initial-scale=1">


